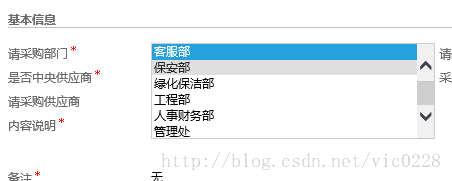
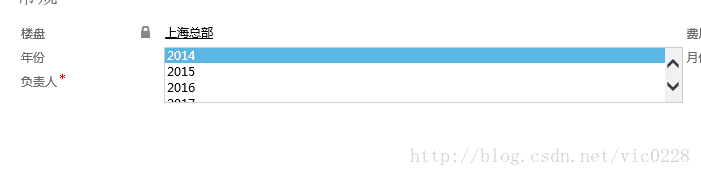
CRM2013和前面几个版本相比有了很大的变化,本文中讲述的picklist亦然.CRM2013的picklist效果图如下所示
目前能看到的是会根据下拉内容项的数量不同而显示不同的下拉行数,但有时客户会要求你统一风格显示固定的行数怎么办呢。
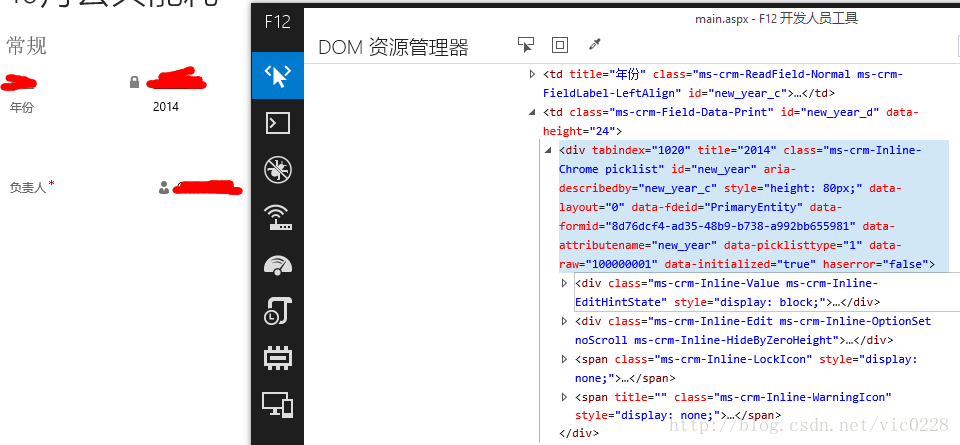
我们可以通过F12来看下CRM2013中picklist的构造是什么样的,可以看到下拉框就是个div,id就是你的字段属性名,要固定他的下拉项数只要把这个div的高度设下就可以
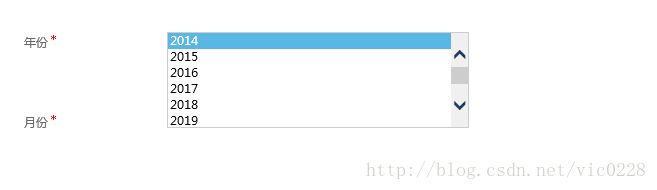
document.getElementById("new_year").style.height="80px";我这要显示6项,所以高度设了个80 完后的效果如下,想要多少项微调div的高度属性就好。
版权声明:本文为博主原创文章,未经博主允许不得转载。